Javascript Drawing Tool using SVG or Canvas
- Κατάσταση: Closed
- Βραβείο: $231
- Ληφθείσες Συμμετοχές: 8
- Νικητής: scrufDev
Σύνοψη Διαγωνισμού
I need a drawing tool for drawing and editing the following shapes:
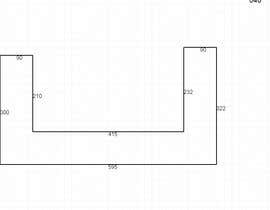
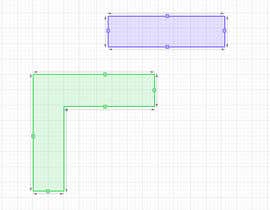
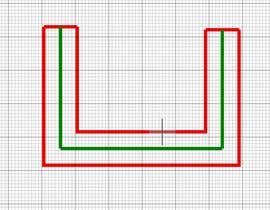
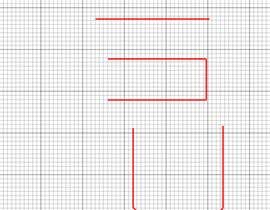
Rectangles, L-shapes, and U-shapes.
PLEASE SEE THE ATTACHED IMAGES FOR BETTER IDEA OF THE SHAPES I'M EXPECTING
***************************
PLEASE READ ALL THE INSTRUCTIONS VERY CAREFULLY BEFORE SPENDING TIME.
IF SOMETHING IS NOT CLEAR: DON'T GUESS, JUST ASK
THIS PROJECT IS NOT FOR BEGINNER
**************
Please see the attached video for the reference. It does not have to be exact, however here are the main requirements for the functionality:
1. Must be supported by latest browsers.
2. The tool must function with both mouse on the desktop and on touch on mobile devices.
3. The drawing turns should be snapped to 45 and 90 degrees.
4. You must be able to save and load drawn shapes to the Javascript Object (No server-side needed at this point)
5. While you draw or resize, the dimensions labels should change their values.
6. When you click on the size label, you should be able to enter the value manually.
7. There should be the ability to rotate the shapes after they are drawn.
8. The user must be able to draw more than one shape.
9. No heavy libraries. (jQuery an/or additional libraries up to 200-300kb is fine). Before considering any additional libraries, please check with me.
10. Keep in mind that this tool will need to be extended later. I would need to add a few different options for each side of the shape(s) as well as their corners. For example: Change color of the side or set a different radius of each corner individually (Different colors or corners on one shape)
There is a good potential for the winning contestant to continue working on this project for additional compensation.
A few libraries to consider:
Konva.js https://konvajs.github.io/
Interact.js http://interactjs.io/
I have included some very early stage prototypes with them.
AGAIN, IF YOU ARE NOT SURE ABOUT SOME SIDES OF THE PROJECT, PLEASE CONTACT ME BEFORE YOU EVEN START. DON'T WASTE YOUR TIME!
*******UPDATE*********
Just a bit of clarification on the external libraries:
I'm fine with using libraries under 300k or so.
Here are some libraries that I considered and think they are suitable for this project:
KonvaJS https://konvajs.github.io/ ( think this very capable and easy to use)
Interact JS http://interactjs.io/ (Using this library with vanilla Javascript using SVG drawing is very possible. In the attached example you will see the proof of that. Its is also easy to set/get/edit data for each SVG part as a polygon, line, rectangle, etc)
PaperJS http://paperjs.org/
FabricJS http://fabricjs.com/
Pixie JS http://www.pixijs.com/
MXGRAPH JS https://github.com/jgraph/mxgraph example: https://jgraph.github.io/mxgraph/javascript/examples/grapheditor/www/index.html
This one is overkill for this project and it is quite heavy, but I would consider it still.
I'm open to other suggestions.
Προτεινόμενες Δεξιότητες
Σχόλια Εργοδότη
“Very professional and knowledgeable. Great communications. Highly recommend!”
![]() ashevillemnt, United States.
ashevillemnt, United States.
Κορυφαίες καταχωρήσεις από αυτόν τον διαγωνισμό
-
quinstonpimenta India
-
matrixace India
-
tassaduqvw Pakistan
-
webdevloper3 Bangladesh
-
tassaduqvw Pakistan
-
lavigarg999 India
Δημόσιος Πίνακας Διευκρινίσεων
Πώς να ξεκινήσετε με τους διαγωνισμούς
-

Αναρτήστε τον διαγωνισμό σας Γρήγορα και εύκολα
-

Λάβετε Πολλές Συμμετοχές Από όλο τον κόσμο
-

Βραβεύστε την καλύτερη καταχώρηση Κατεβάστε τα αρχεία - Εύκολα!